Cette partie est dédiée à l’étude de trois types de sélecteurs que nous n’avons pas encore étudiés : les sélecteurs d’attributs, les pseudo-classes et les pseudo-éléments.
Dans cette leçon, nous allons déjà apprendre à manipuler les sélecteurs d’attributs qui vont nous permettre de sélectionner un élément HTML selon qu’il possède un attribut avec une certaine valeur ou pas.
Sélectionner un élément selon qu’il possède un attribut
Pour commencer, nous allons en CSS pouvoir cibler un élément HTML selon qu’il possède un certain attribut comme un attribut href, src, target, class, etc.
Pour faire cela, nous allons utiliser la syntaxe suivante : E[foo] où « E » représente un nom d’élément et « foo » représente un nom d’attribut.
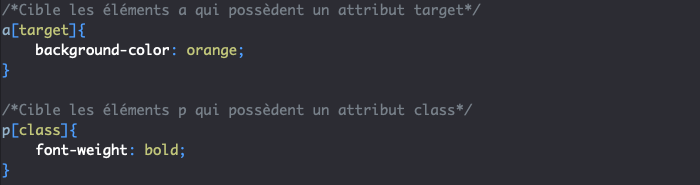
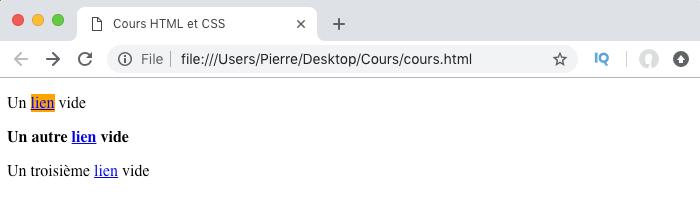
Par exemple, on va pouvoir cibler tous les éléments a qui possèdent un attribut target en écrivant a[target] ou encore tous les éléments p qui possèdent un attribut class avec p[class].



See the Pen Cours HTML CSS 10.1.1 by Pierre (@pierregiraud) on CodePen.
Sélectionner un élément selon qu’il possède un attribut avec une valeur exactement
Nous allons également pouvoir sélectionner de façon plus précise les éléments HTML possédant un attribut auquel on a attribué une valeur en particulier en CSS. Par exemple, nous allons pouvoir sélectionner tous les éléments a possédant un attribut rel avec une valeur exactement égale à nofollow en utilisant la syntaxe a[rel="nofollow"].



See the Pen Cours HTML CSS 10.1.2 by Pierre (@pierregiraud) on CodePen.
Note : l’attribut rel sert à indiquer la relation entre le document de départ et le document lié. Ici, la valeur nofollow permet d’indiquer aux robots des moteurs de recherche qu’il n’est pas nécessaire de suivre le lien. Cet attribut est souvent utilisé à des fins d’optimisation du référencement.
Sélectionner un élément selon qu’il possède un attribut contenant une sous-valeur distincte (séparée du reste par un espace)
Nous allons encore pouvoir sélectionner en CSS un élément HTML possédant un attribut qui contient une certaine sous-valeur distincte des autres, c’est-à-dire séparée des autres par une espace.
Ici, je parle de « sous-valeur » pour désigner une partie de la valeur d’un attribut, c’est-à-dire pour désigner un ou plusieurs caractères inclus dans la valeur passée à l’attribut.
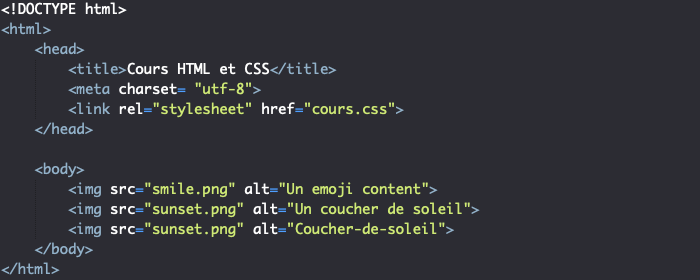
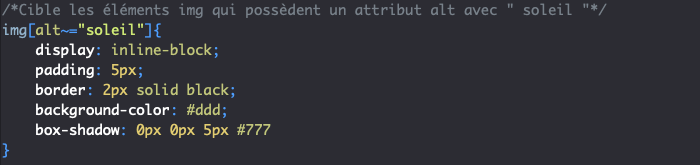
Par exemple, on va pouvoir cibler tous les éléments img d’une page dont l’attribut alt contient le texte « soleil » grâce à la syntaxe suivante : img[alt~="soleil"].



See the Pen Cours HTML CSS 10.1.3 by Pierre (@pierregiraud) on CodePen.
Sélectionner un élément selon qu’il possède un attribut commençant par une certaine sous-valeur
Pour sélectionner un élément E selon qu’il possède un attribut foo commençant par la sous valeur val, nous utiliserons la syntaxe suivante : E[foo^=val].
En utilisant ce sélecteur, on n’impose pas plus de contrainte sur la sous-valeur val. Celle-ci peut donc faire partie d’un mot plus grand par exemple.
On va également pouvoir utiliser le sélecteur E[foo|=val] dans le cas où l’on souhaite cibler un élément possédant un attribut foo dont la valeur est exactement val ou commence par val suivi d’un tiret - (hyphen) en anglais).



See the Pen Cours HTML CSS 10.1.4 by Pierre (@pierregiraud) on CodePen.
Sélectionner un élément selon qu’il possède un attribut se finissant par une certaine sous-valeur
Nous allons encore pouvoir en CSS cibler des éléments HTML possédant un attribut dont la valeur se termine par une certaine valeur, sans plus de restriction que cela.
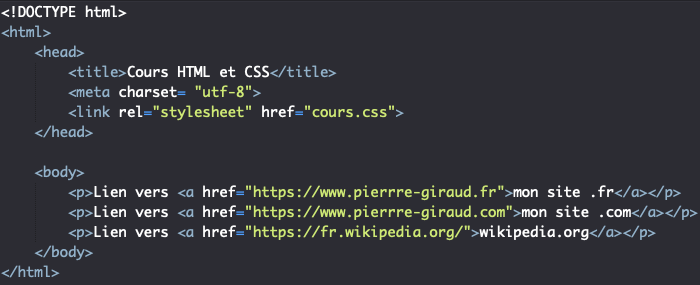
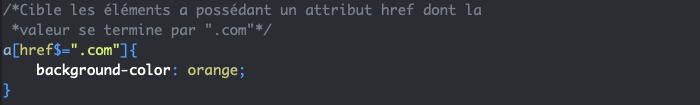
Nous allons ainsi par exemple pouvoir cibler tous nos éléments a possédant un attribut href dont la valeur se termine par « .com » avec la syntaxe suivante : a[href$=".com"].



See the Pen Cours HTML CSS 10.1.5 by Pierre (@pierregiraud) on CodePen.
Sélectionner un élément selon qu’il possède un attribut possédant une valeur parmi d’autres
Finalement, on va pouvoir cibler en CSS un élément HTML qui possède un attribut contenant lui-même une certaine sous-valeur sans aucune restriction en utilisant la syntaxe E[foo*="val"] (où E représente un élément, foo représente un attribut et val une sous-valeur.



See the Pen Cours HTML CSS 10.1.6 by Pierre (@pierregiraud) on CodePen.
Rendre ses sélecteurs d’attributs insensibles à la casse
Par défaut, les sélecteurs d’attributs vont être sensibles à la casse c’est-à-dire faire la différence entre un caractère en majuscule et en minuscule. Ainsi, les valeurs « un », « UN », « Un » et « uN » vont être considérées comme différentes.
On va pouvoir changer ce comportement et rendre nos sélecteurs insensibles à la casse en ajoutant la lettre i (I minuscule) à la fin de nos sélecteurs d’attributs.



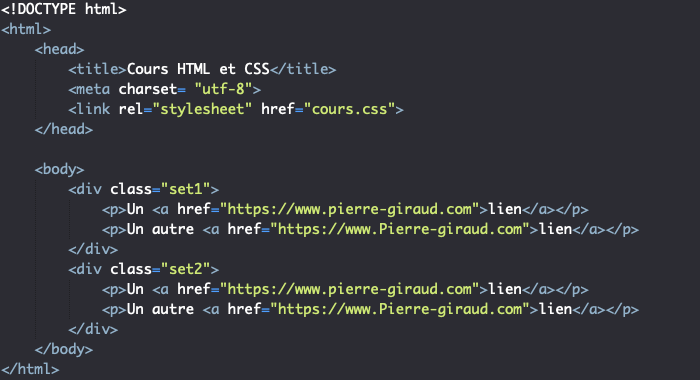
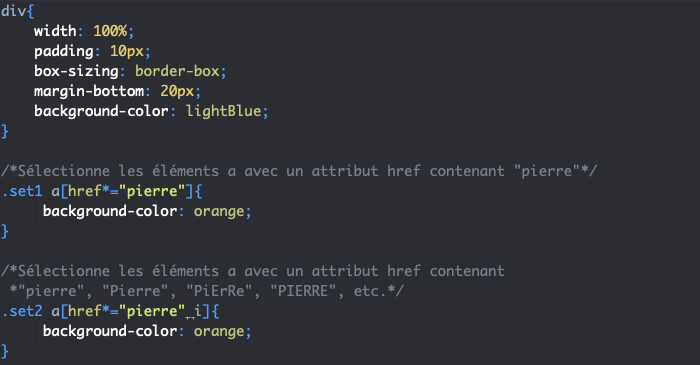
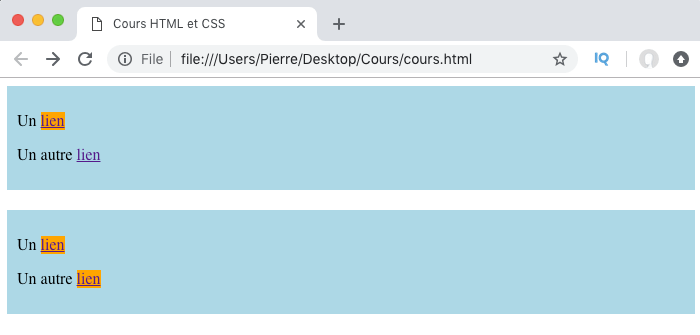
See the Pen Cours HTML CSS 10.1.7 by Pierre (@pierregiraud) on CodePen.
Attention cependant : cette notation est récente est n’est à l’heure actuelle par encore une recommandation et n’est pas supportée par les navigateurs Edge ni d’Internet Explorer.
Tableau récapitulatif des différents sélecteurs d’attributs
Vous pourrez retrouver ci-dessous les différents sélecteurs d’attributs avec leur définition et la version CSS où ils ont été passés en recommandation.
| Sélecteur | Description | Recommandation CSS |
|---|---|---|
E[foo] |
Sélectionne tout élément E possédant un attribut foo |
CSS2 |
E[foo="bar"] |
Sélectionne tout élément E possédant un attribut foo dont la valeur est exactement « bar » |
CSS2 |
E[foo~="bar"] |
Sélectionne tout élément E possédant un attribut foo dont la valeur contient distinctement « bar » (c’est-à-dire dont la valeur contient le mot « bar » séparé du reste par des espaces) |
CSS2 |
E[foo|="en"] |
Sélectionne tout élément E possédant un attribut foo dont la valeur commence par « en » séparé du reste par un tiret (ou hyphen en anglais) |
CSS2 |
E[foo^="bar"] |
Sélectionne tout élément E possédant un attribut foo dont la valeur commence exactement par « bar » |
CSS3 |
E[foo$="bar"] |
Sélectionne tout élément E possédant un attribut foo dont la valeur se termine exactement par « bar » |
CSS3 |
E[foo*="bar"] |
Sélectionne tout élément E possédant un attribut foo dont la valeur contient la valeur « bar » |
CSS3 |
E[foo{~|^$*}="bar" i] |
L’ajout d’un i à la fin des sélecteurs précédents rend la sélection « case insensitive » c’est-à-dire « insensible à la casse ». La valeur recherchée ne tiendra pas compte de la casse, c’est-à-dire de l’utilisation de majuscules et de minuscules. |
4 |







